
CSS (short for Cascading Style Sheets) is a special language (style language) that describes the type of documents (how and where to display web page elements) written in markup languages. CSS is most often used for documents that are in HTML, XHTML, and XML.
What gives the use of CSS:

- Display the same document in different styles.
- Several page designs for different devices. For example, on the screen the design will be designed for a large width, when printing the menu will not be displayed, and on the smartphone, the menu will be at the bottom, below the content.
- Reduce the loading time of pages by transferring display rules to a separate CSS file. In this case, the browser loads only the structure of the document and the data stored on the page, and the style rules of this data are loaded by the browser only once and cached.
- Ease of further design change. You do not need to edit every page, just change the CSS file.
- Additional design options. For example, using CSS markup, you can make the menu always visible when scrolling a page, or remove underlining from links.
- Allows you to create complex and sophisticated design techniques.
Developer tools: purpose and key features

Almost all developers know that all famous browsers have built-in Developer Tools. And while most of them are essential for web development, there are times when these applications can help regular Internet users.
Key features of dev tools

- Editing a web page
This trick will temporarily change the appearance of any web page on your local computer. To perform the operation, you need to open the page with the code. Then go to the Elements tab.
If the specific element you want to edit is not visible, you can use your mouse to scroll through the source code. This will highlight the part of the web page that the element or container is looking for is highlighted in blue. Using the right mouse button and clicking on the “Edit as HTML” line, you can make the necessary changes to the source. When you finish making changes, you should click anywhere outside the editor. After that, the web page will take on a new look, taking into account the amendments. After refreshing the web page or restarting the browser, all created effects will disappear.
- Showing saved passwords

Browsers can save passwords and logins to various sites. To manage this data, you need to click the button of three vertical dots in the upper right corner of the browser, then select “Settings” to open the user panel.
On the panel, open the “Passwords” tab. Here you can see a list of all websites, usernames, and passwords saved by the browser.
The password management feature is very useful. For example, a user has forgotten their password but wants to log into his Instagram account from another electronic device. Now, instead of going through a painstaking password reset process, you can use the Browser Developer Tools. To do this, right-click on the web-form for entering a password and select “View code”.
A window will open with the code of the web page, in which everything concerning the Password data will be automatically highlighted in blue.
In order to reveal the saved password, you will have to change the text in type = “password”. Instead of the word “password”, enter the word “text”, then press the Enter key. After that, the input field that was previously filled with standard security points will show the full text of any password that was saved there.
- Page screenshot
There is no need to install additional extensions to get a screenshot using the browser. Opening the Developer Tools tab, you can easily take a screenshot using the Chrome Dev panel.
To access this panel, on the tab with the web page code, you need to switch to the responsive design view mode by typing the command Ctrl-Shift – M. In the right corner of the opened DevTools window, click on the three vertical dots and select the menu item “Capture screenshot “Or” Capture full-size screenshot”. The screenshot will then be saved in the Downloads folder on your local computer.
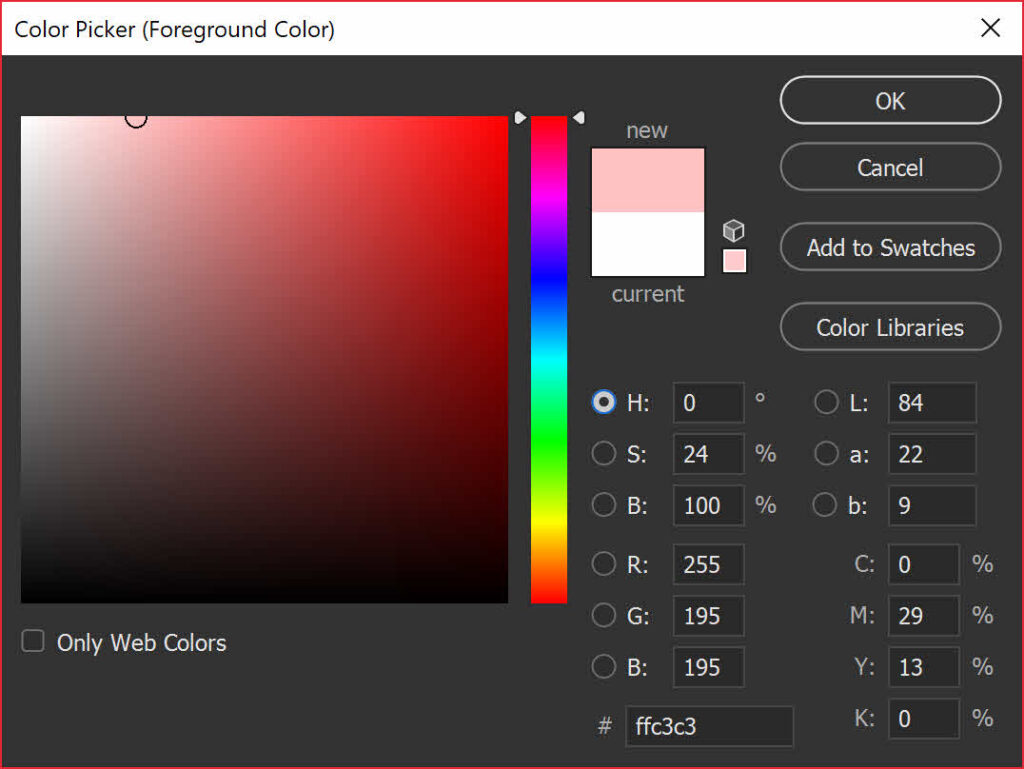
- Using the color picker

It is not necessary to install a special extension to get samples of color combinations for a specific site. There is a faster way to do this. Using the built-in DevTools color palette, you can get the digital code or RGB value of the color you like for any element on the page.
The resulting viewport can be rotated, enlarged with a zoom, viewed in landscape orientation. Screen sizes can also be changed. There are three ways to do this:
- use markers;
- apply manual input of the required values of width and height on the panel above;
- select a device from the prepared list.
As you can see, browser developer tools that are designed for web development have a much wider range of applications. They can be successfully used by ordinary users for their own purposes.
Adjusting CSS in Safari developer tools

Safari includes several developer tools to make it easier to build and debug your site. For example, through Safari, you can see how the site will look on the iPhone and iPad. To do this, you just need to specify the appropriate user agent through the Develop menu.
Safari also has a great tool for debugging HTML and CSS code called the web inspector. Select the Develop > Show Web Inspector menu or use the keyboard shortcut Ctrl + Alt + I. If you do not have this menu item, go to the browser settings, select the Add-ons panel and check the box “Show Development menu in the menu bar”.
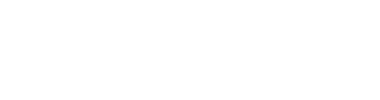
The Web Inspector lists the resources found on the web page — documents, style sheets, images, and scripts. It also allows you to see and find the web page code and style properties of elements.
The interface of the web inspector is similar to Firebug – the left pane shows the HTML code of the current document, and the right pane shows the style of the selected element. Any element on the page can be selected not only through code, but using the Element Selector tool, it allows you to select an element by simply clicking on it.
The set of styles in the inspector is presented as a drop-down list, this allows you to compactly include a large amount of information. The first item “Computed Style” contains the element style that sets the browser based on its own style, inheritance and added properties.
These styles are for information only, you cannot change anything in this paragraph. The color, if present, can be clicked and changed to hexadecimal, RGB, or HSL.
The next item “Style Attribute” shows the inline style, that is, the one that is set through the style attribute. The item will be empty if there is no such style.
The underlying group of items shows the style of the current element and related elements.
Any property in this list can be edited by clicking on it. Generic properties such as padding or margin are displayed as a drop-down list that lists individual properties such as padding-left, padding-top, and others. Each property has a checkbox next to it that allows you to quickly disable the property. You can add a new rule using the menu hidden behind the gear in the upper right corner of the panel.
The item “Dimensions” demonstrates the block model of the element – the width and height of the elements, as well as the values of padding, borders, margins, and positioning.
Just keep in mind that paddings here are called padding properties, and margins are called margins, i.e. on the contrary, and not in the usual sense.
This item can be used not only to determine the desired values but also to set them. It is enough to double-click on the desired value and enter the number. There is no need to specify units, pixels are accepted by default.
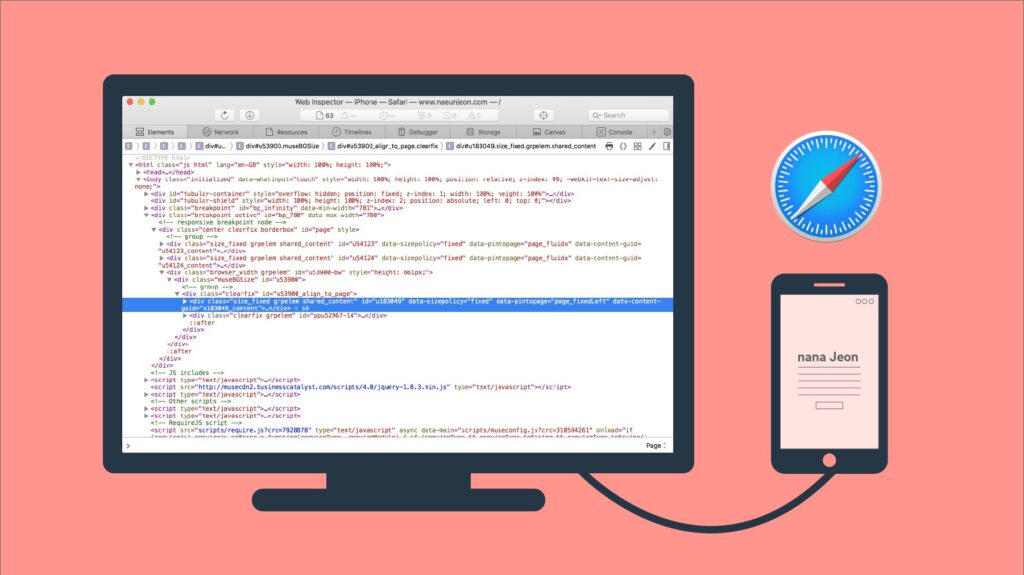
How to use the web inspector in Safari on iOS and macOS

Mobile traffic is becoming more and more, people are actively communicating and buying on the Internet using a smartphone. Computers are left only for work and solving complex problems.
Developers often test the rendering of content on mobile devices using emulators. This is software that allows you to roughly see how the site is displayed on the iPhone. In this case, the user sits at the computer and controls the virtual iPhone in real-time.
If you often use the developer panel at work, then you are probably tired of not being able to directly view the source code. The console on mobile Safari is accessed through a browser on a Mac.
iCloud profile

To use Web Inspector in Safari on iOS, you need to link the same iCloud profile to your phone and Mac and set up sync.
macOS
- Open the settings.
- Find your Apple ID and write down your account ID.
- Select iCloud and turn on Safari in the panel on the right.
- Go to Safari preferences and select the “Advanced” tab.
- Enable the option “Show development menu in menu bar”.
iOS
- Go to smartphone settings.
- Select an account at the top of the menu.
- Make sure your phone has the same Apple ID linked to your Mac.
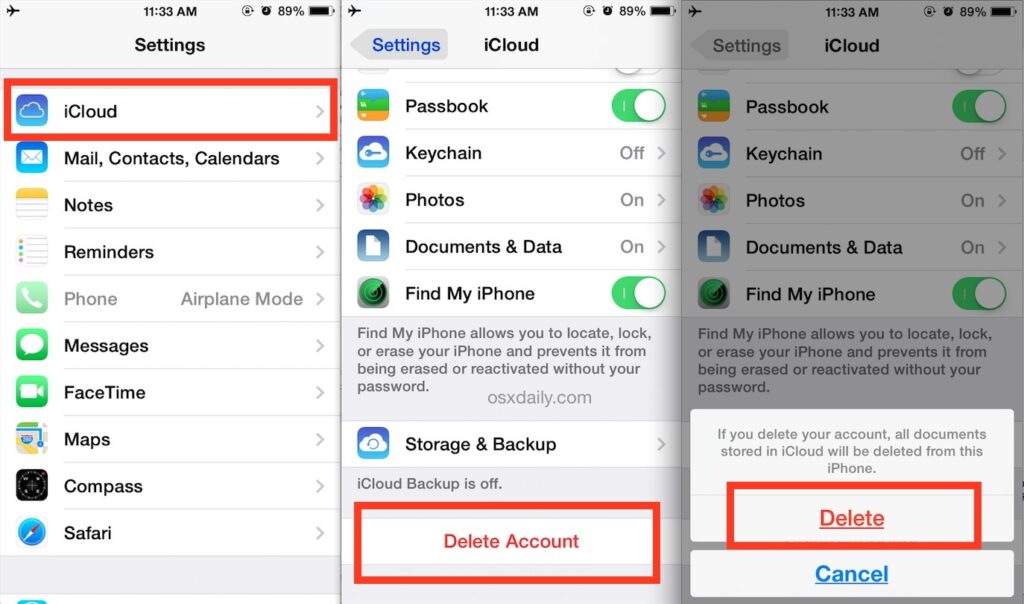
- Find iCloud and turn it on for Safari.
- Return to the main settings screen and select “General”.
- Reset location and privacy settings.
Everything is ready to connect iOS to Mac for Safari sync.
- Connect the iPhone or iPad to Mac via cable.
- Agree to the trust request and enter the access code.
- Open your iPhone browser and visit the site you want to debug.
- Launch Safari on Mac, choose Develop.
- The iPhone should appear in the submenu. Select it and go to the site.
- A new window will open with a web inspector.
Problem-solving

In some cases, the instruction will not work. This is a macOS problem that can be resolved. Follow the steps below after the steps above fail.
- Disconnect iPhone from computer
- Go to smartphone settings.
- Reset location and privacy data.
- Turn off Wi-Fi on iPhone, turn on Bluetooth and Mobile Hotspot.
- Connect your smartphone to your computer.
- Create a trusted relationship.
- Open Safari on iPhone and visit the site you want to debug.
- On a Mac, launch a browser too. In the “Development” section, select the iPhone and the “Connect over the network” option.
- Go back to Development, then select iPhone and the site that’s open on iPhone.
Conclusion
So, I hope that this article was a helpful guide for you and now you are aware of how to adjust CSS in Safari developer tools or Maybe you can hire an expert here. Thank you for reading and stay motivated!