
Today, if you’re a creative person, having a cool portfolio website is a must due to the simple fact that anytime, any person can use mobile to browse the web, land on your website, fall in love with your works and make an order.
However, it is not enough just to create a landing page and add your works. It’s important to make your portfolio website stand out from hundreds of your competitors! Make it catchy enough to stop the visitor from closing your website and jumping to the next one.
We’re going to give you the top 5 tips to help you build your perfect portfolio that will stand out from the crowd. But first, you need to find out the way to create a cool portfolio quickly, easily, and inexpensively. There is one good way to kill two birds with one stone: use the progressive site builder, which will offer you great functionality for a little money.
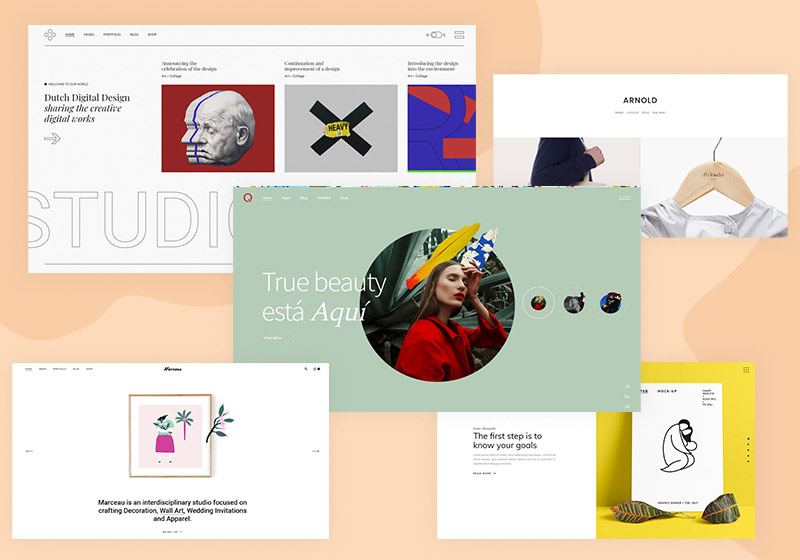
1. Create a Design That Will Help You Stand Out

samacharcentral.com
Showcase your personal brand: your portfolio website should promote your talents and reflect the essence of your personality. That is what sets you apart from the competition!
Explore other people’s achievements in the field you’re working in, and then do something different to make your profile stand out among others! You should not invent some completely unique techniques that have not been used by anyone before, but you have to try to make your portfolio unique and eye-catching!
To do this, choose a website builder that offers high-quality templates and strong design customization options. In this regard, you can find here a good option. It’s a progressive website builder that offers a huge selection of professionally-made portfolio website templates, and also advanced design customization options. You can change the design of blocks and individual elements of the site, size, and shape of buttons, upload a unique background, create a unique color scheme, and so on.
2. Showcase Your Works Correctly

Here we will give you a few tips at once:
- “Five awesome works are better than 20 second-rate ones”! Show only your strongest works. Think about which of your works demonstrate the latest trends, and give preference to them;
- strive for consistency: your portfolio should not look like a website with works created by different people, there should be something like a recognizable style;
- break your works into categories, tag them, especially if you have many examples of works;
- indicate the details of the project: who was the client, what was the task, what tools you’ve used, and how you promoted the project — add brief descriptions to the projects in your portfolio;
- show the process: for example, if you are a designer, show the design process, add several samples that you’ve developed for your client;
- show the results: for example, “After 3 months, the customer site’s bounce rate dropped below 40%. This means that over 60% of users have interacted with the website”.
Any modern website builder offers a greater or less set of options for creating a gallery of works. The process of creating it must be quick and simple. If you are a novice in website development, choose a website builder with a simple, intuitive, and convenient editor and you can read more on WebSwiggy.
For example, the visual editor of the platform we mentioned above, is designed specifically for beginners, but at the same time, it offers a wide range of necessary options for creating a modern, fully functional website and its deep, detailed customization. Meaning, it is easy to start building simple websites with it, and it is also possible to continue creating advanced and professional ones.
3. Create Simple and Intuitive Portfolio Site Navigation
The navigation on any commercial site should be as straightforward as possible. And the portfolio site is definitely one such website!
Make sure that your potential customers can easily access your works, your contact information, and other important sections of the site. Potential customers should not puzzle over how to get from point “A” to point “B”: if you’ll make them do this, they will most likely leave for your competitors’ websites.
Having no skills and experience, it is very difficult to think over the correct website navigation from scratch.
4. Make It Easy for Potential Customers to Contact You

At a minimum, add your email address and phone number to every page of your portfolio site. The most common way to do this is by placing your contact details in the footer of your website.
Better yet, add a web form to request a consultation or a callback, or make an order on your website. Add a strong, vibrant, and actionable CTA to it. Without a nice call to action, your amount of orders may drop a bit.
In the editor, you can select, edit, and add any web form to your site, and then make it as custom as possible on your portfolio page in a couple of minutes. Modern CRM and analytics integrations will help you conveniently track the activity of your visitors in time!
5. Update Your Portfolio as Often as Possible

Always remember to make your website up to date: add new works and important achievements. You must be able to do this as simply and quickly as possible, otherwise, there is a risk you may quickly lose interest and stop maintaining your sire, which can have an effect on your work, as well as your income from it.
The easiest way to do this is to choose a website builder that will allow you to update your portfolio in a few clicks and save a bunch of time. The simple drag and drop editor is so easy to use and intuitive that you will love updating your website with iMatrix, and your business will grow with you!